10 Axure RP9中,元件【下拉列表】和元件【内联框架】 问题求答疑解惑
1、元件【下拉列表】中,如何填充列表框的颜色和我的背景色一样?
2、元件【内联框架】,在演示切换页面的时候,中间会闪烁一下白的,如何解决这个问题呢?我自己的想法是如果内联框架可以填充颜色就应该没问题。有没有其他办法能解决呢?
1、元件【下拉列表】中,如何填充列表框的颜色和我的背景色一样?
2、元件【内联框架】,在演示切换页面的时候,中间会闪烁一下白的,如何解决这个问题呢?我自己的想法是如果内联框架可以填充颜色就应该没问题。有没有其他办法能解决呢?
1、元件【下拉列表】中,如何填充列表框的颜色和我的背景色一样?
原生的Droplist是只能通过 “填充颜色”来改变列表框默认背景色,如果连下拉列表里的颜色也要变,可能需要注入脚本了:
一、先改变显示背景色
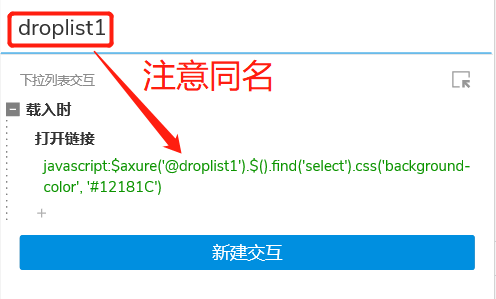
二、注入脚本改变列表背景色(单个组件)
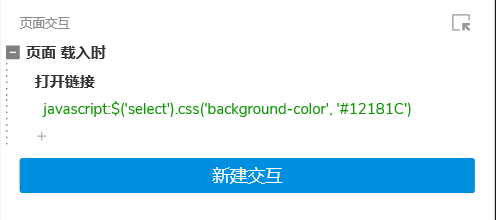
三、极端一点,如果页面上很多下拉框,也可以一次性注入全局脚本
四、如果追求原生Axure,那可以改成模拟下拉,就是取值麻烦一点。
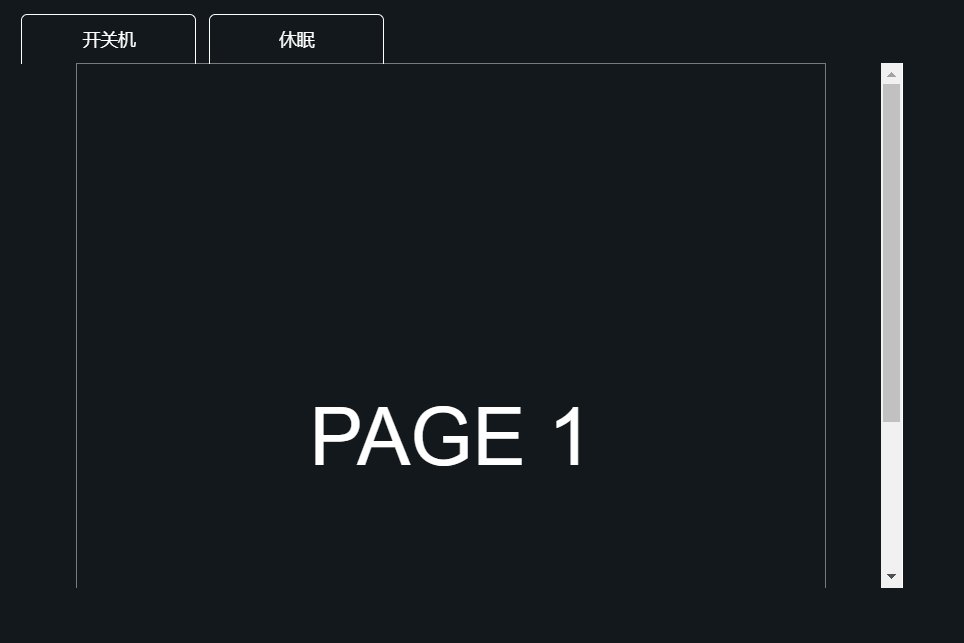
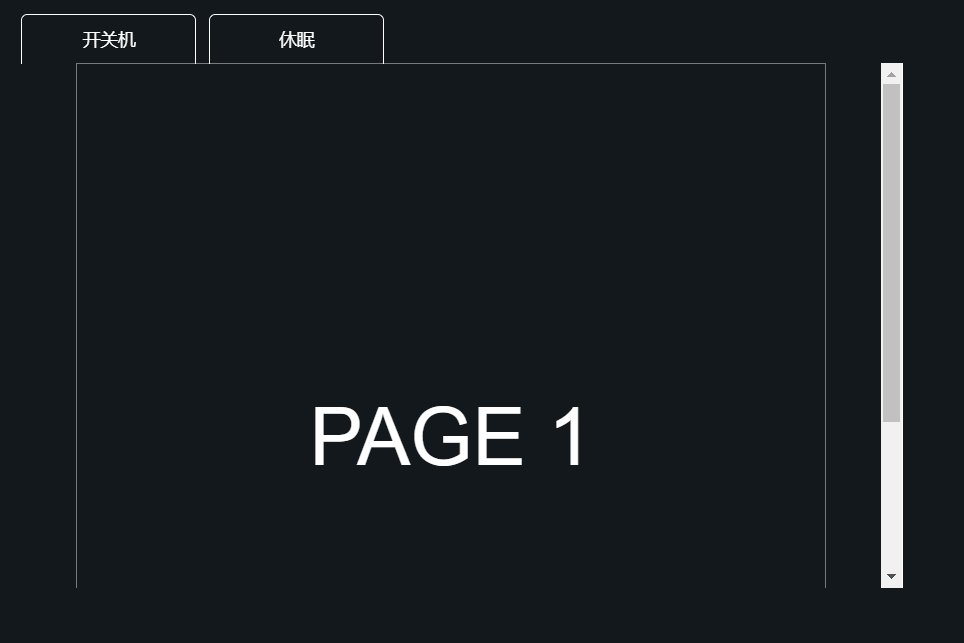
2、元件【内联框架】,在演示切换页面的时候,中间会闪烁一下白的,如何解决这个问题呢?我自己的想法是如果内联框架可以填充颜色就应该没问题。有没有其他办法能解决呢?
在不注入样式表的情况下不太好实现白底闪烁,但可以变通一下
一、换成动态面板,可以实现更多的交互效果,但可能使单页面体积过大,具体内容此处不细述了。
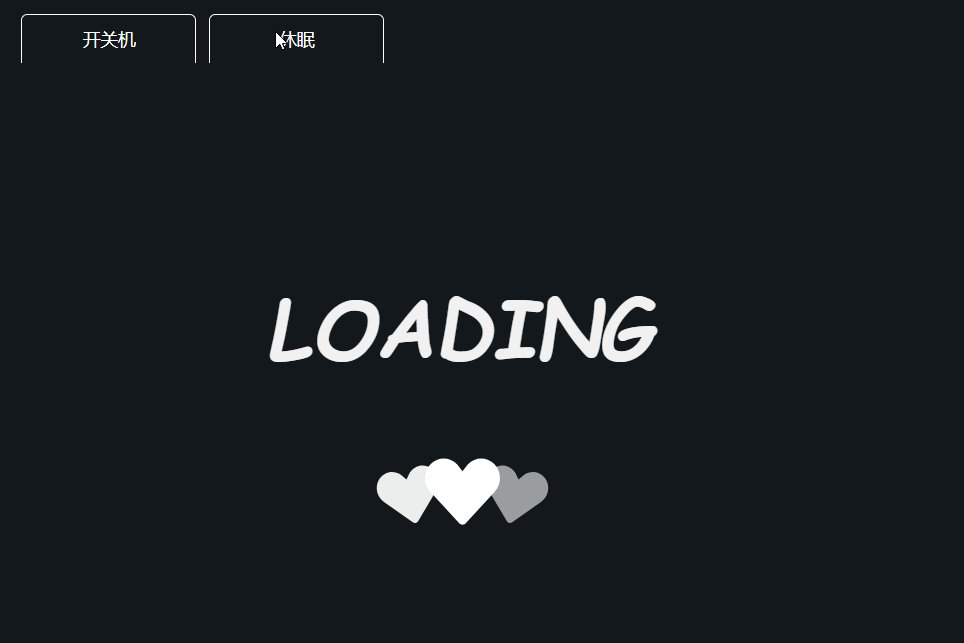
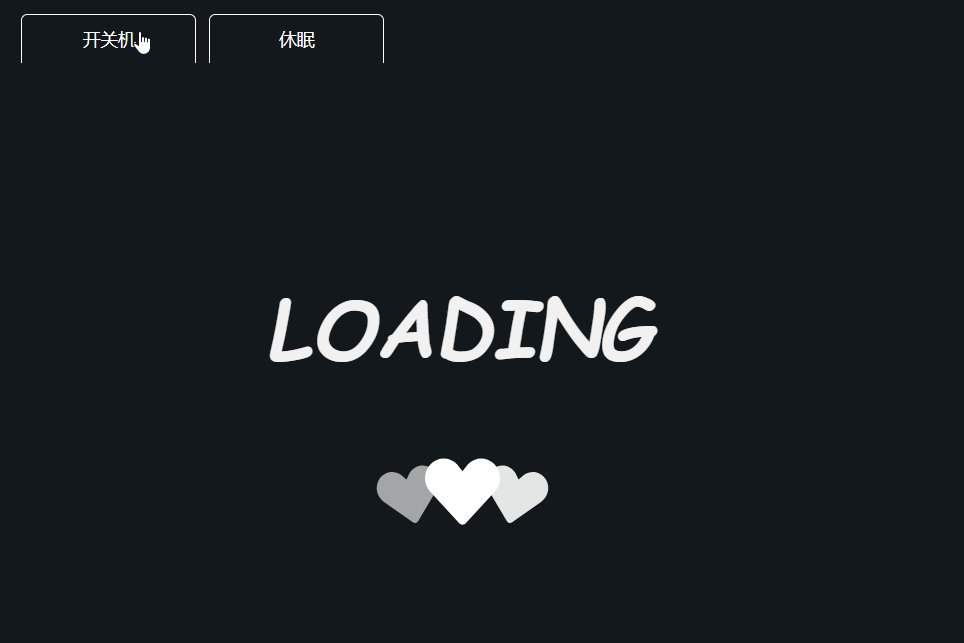
二、在内联框架上面覆盖一个背景色的Loading图层
2.1先显示Loading图层
2.2框架中打开链接
2.3等待1000毫秒(时间自己定,如果是127.0.0.1的话1000ms足够了)
2.4隐藏Loading图层

文件下载:
1、如果是用系统做的下拉列表,就调整不了下拉列表的颜色。建议你可以用中继器制作下拉列表,这样颜色或者样式都可以自定义调整。具体你可以参考https://axhub.im/ax9/09b38389df30358f/#g=1
2、内联框架网页的跳转是会有闪烁一下,因为两个不同页面之间加载需要时间。如果你想更加丝滑一点的话,建议可以用动态面板,将原来两个页面的内容,放在动态面板里面的两个状态,然后用设置面板状态的交互,就可以实现跳转了。具体你可以参考下面原型里的动态面板菜单
https://axhub.im/ax9/87f992dcedefa847/#g=1&id=rg4kaj&p=%E5%8A%A8%E6%80%81%E9%9D%A2%E6%9D%BF%E8%8F%9C%E5%8D%95&id=rg4kaj&p=动态面板菜单