1、元件【下拉列表】中,如何填充列表框的颜色和我的背景色一样?
原生的Droplist是只能通过 “填充颜色”来改变列表框默认背景色,如果连下拉列表里的颜色也要变,可能需要注入脚本了:
一、先改变显示背景色
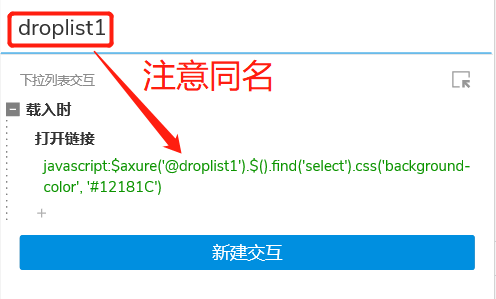
二、注入脚本改变列表背景色(单个组件)
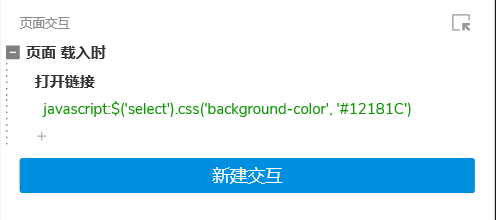
三、极端一点,如果页面上很多下拉框,也可以一次性注入全局脚本
四、如果追求原生Axure,那可以改成模拟下拉,就是取值麻烦一点。
2、元件【内联框架】,在演示切换页面的时候,中间会闪烁一下白的,如何解决这个问题呢?我自己的想法是如果内联框架可以填充颜色就应该没问题。有没有其他办法能解决呢?
在不注入样式表的情况下不太好实现白底闪烁,但可以变通一下
一、换成动态面板,可以实现更多的交互效果,但可能使单页面体积过大,具体内容此处不细述了。
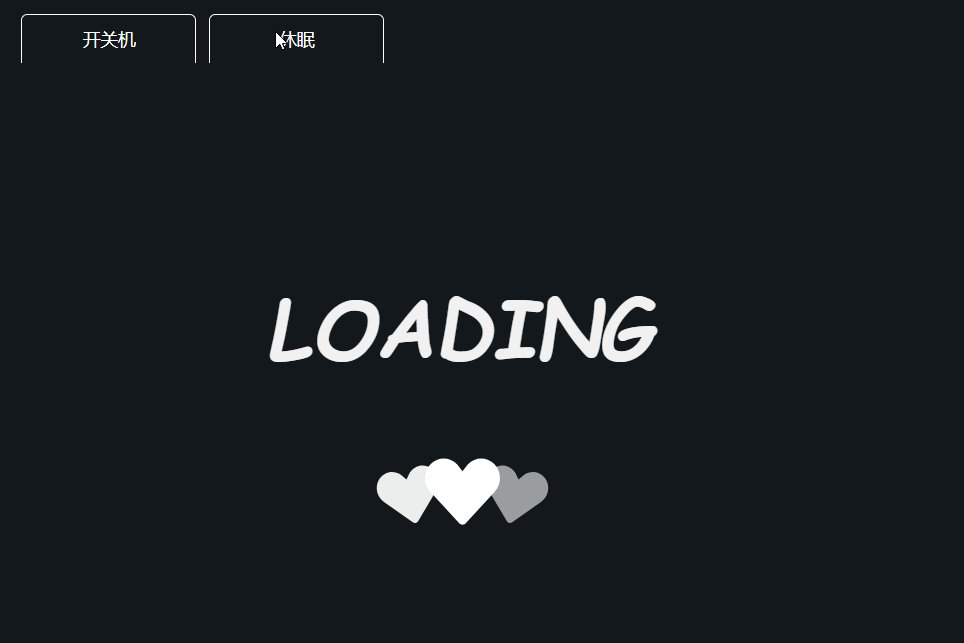
二、在内联框架上面覆盖一个背景色的Loading图层
2.1先显示Loading图层
2.2框架中打开链接
2.3等待1000毫秒(时间自己定,如果是127.0.0.1的话1000ms足够了)
2.4隐藏Loading图层

文件下载:

问 Axure RP9中,元件【下拉列表】和元件【内联框架】 问题求答疑解惑